Generate PDF from SharePoint Online list item using Power Automate
Generating a PDF from SharePoint used to be a common requirement and when using server-side object model, it was easy to use some kind of PDF library and generate PDFs. But in SharePoint Online we can use Power Automate to generate PDFs and the following are the steps that can be used for this.
There are two ways by which a PDF can be generated.
- Using OneDrive for Business’s “Convert HTML file to PDF”
- Word Online’s “Populate a Microsoft Word Template” & “Convert Word Document to PDF” (These are premium action so a premium license is required and is in preview as of Feb 2021.)
In my example the scenario is to generate an invite pass for attendees attending a conference.
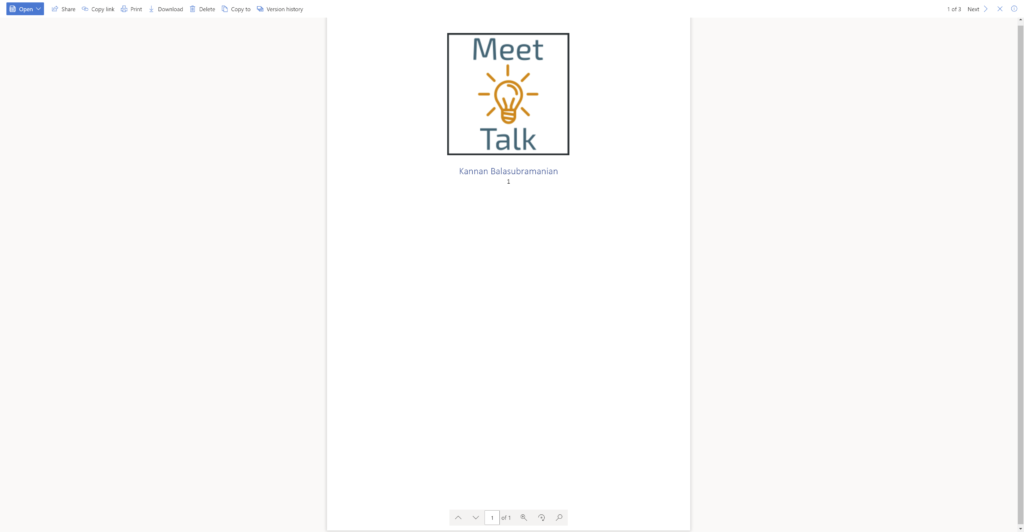
The generated PDF
The generated PDF will look like the following.
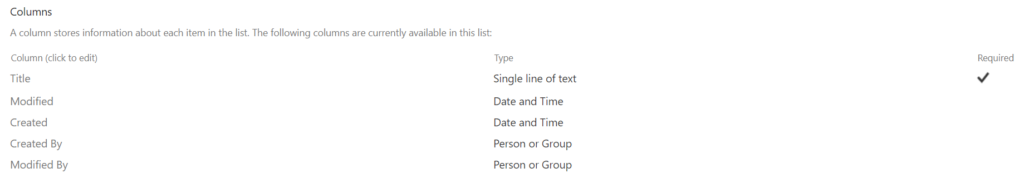
The data source
Here we are using SharePoint Online and the data source is a simple SharePoint list which contains the following.
OneDrive for Business
The OneDrive for Business has two artificats
- A Logo image is used for both methods.
- A Microsoft Word Document (This will be used for the second method and not for the first method)

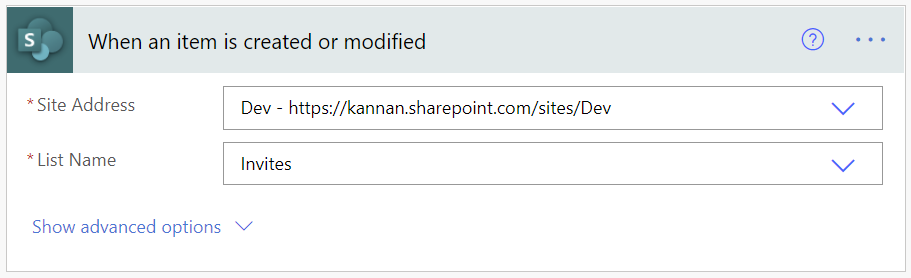
Please note that for both methods, the Power Automate is triggered whenever the SharePoint list item is created or modified.
In the below article when the product “OneDrive” is mentioned, it’s actually “OneDrive for Business”.
Method 1: Using OneDrive for Business’s “Convert HTML file to PDF”
The trigger is when a SharePoint List item is created or modified.
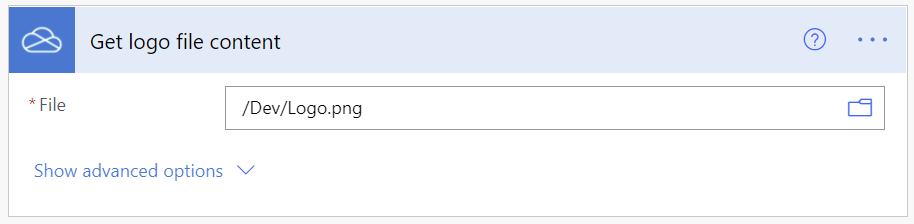
The next action would be to fetch the image of the logo located in the OneDrive.
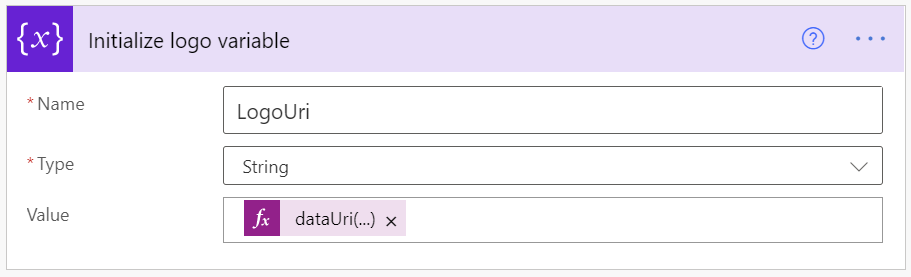
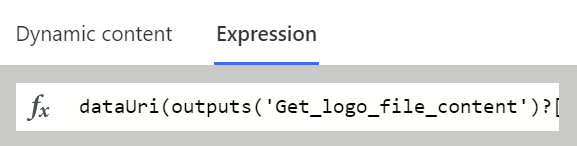
Now we have to convert the logo into a Uri format using the expression editor and initialize a variable with it.
dataUri(outputs('Get_logo_file_content')?['body'])Creating the HTML Content
Next is the important action where the actual HTML content will be created.
HTML Content Method 1: Using Simple HTML script like below.
<html>
<body>
<p>
<img style="display: block; margin-left: auto; margin-right: auto;" src="" alt="">
<img>
</p>
<p style="text-align: center;">
<h1>
</h1>
</p>
<p style="text-align: center;">
<h2>
</h2>
</p>
</body>
</html>For the seasoned HTML developer who is well versed with HTML & CSS, he/she/they can create the HTML content or the other easiest method is to use the Microsoft Word desktop software to create the HTML.
If you use a simple method, do make sure the CSS is perfect. For the most part I tried, the conversion from HTML to PDF kept ignore the CSS, hence the second method.
HTML Content Method 2: Using Microsoft Word
- Open the Microsoft Word.
- Design the contents.
- Save the file as “Web Page, Filtered”.
- Open that file using an HTML Editor or Notepad and copy the contents.
<html>
<head>
<meta http-equiv=Content-Type content="text/html; charset=windows-1252">
<meta name=Generator content="Microsoft Word 15 (filtered)">
<style>
<!--
/* Font Definitions */
@font-face {
font-family: "Cambria Math";
panose-1: 2 4 5 3 5 4 6 3 2 4;
}
@font-face {
font-family: Calibri;
panose-1: 2 15 5 2 2 2 4 3 2 4;
}
@font-face {
font-family: "Calibri Light";
panose-1: 2 15 3 2 2 2 4 3 2 4;
}
/* Style Definitions */
p.MsoNormal,
li.MsoNormal,
div.MsoNormal {
margin-top: 0cm;
margin-right: 0cm;
margin-bottom: 8.0pt;
margin-left: 0cm;
line-height: 107%;
font-size: 11.0pt;
font-family: "Calibri", sans-serif;
}
h1 {
mso-style-link: "Heading 1 Char";
margin-top: 12.0pt;
margin-right: 0cm;
margin-bottom: 0cm;
margin-left: 0cm;
line-height: 107%;
page-break-after: avoid;
font-size: 16.0pt;
font-family: "Calibri Light", sans-serif;
color: #2F5496;
font-weight: normal;
}
span.Heading1Char {
mso-style-name: "Heading 1 Char";
mso-style-link: "Heading 1";
font-family: "Calibri Light", sans-serif;
color: #2F5496;
}
.MsoChpDefault {
font-family: "Calibri", sans-serif;
}
.MsoPapDefault {
margin-bottom: 8.0pt;
line-height: 107%;
}
@page WordSection1 {
size: 595.3pt 841.9pt;
margin: 72.0pt 72.0pt 72.0pt 72.0pt;
}
div.WordSection1 {
page: WordSection1;
}
-->
</style>
</head>
<body lang=EN-IN style='word-wrap:break-word'>
<div class=WordSection1>
<p class=MsoNormal align=center style='text-align:center'><img width=200 height=200 id="Picture 1"
src="Word-HTML_files/image001.png" alt="Icon Description automatically generated"></p>
<h1 align=center style='text-align:center'>Kannan Balasubramanian</h1>
<p class=MsoNormal align=center style='text-align:center'>2</p>
</div>
</body>
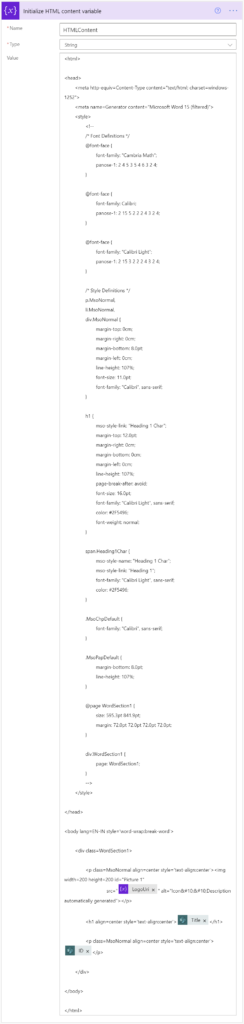
</html>Create an action to initialise a variable and paste the contents. Replace the image source with “LogoUri” variable, Title & ID from the trigger “When an item is created or modified”.
variables('LogoUri')triggerOutputs()?['body/Title']
triggerOutputs()?['body/ID']
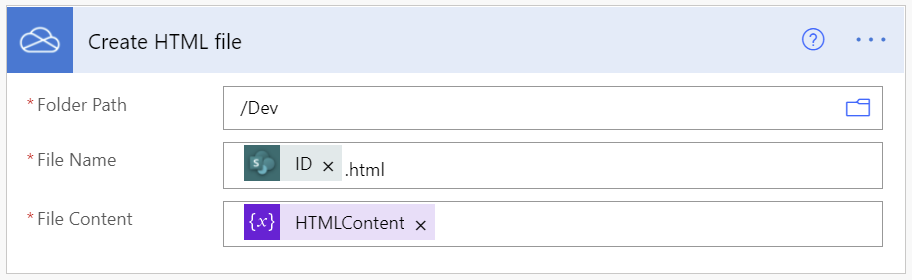
Now the HTML contents should be saved to a HTML file. We are going to use OneDrive’s “Create file” action and will use the same “Dev” folder to create the file and use the ID as file name to uniquely generate a file for each item and the file content as the “HTMLContent” variable.
triggerOutputs()?['body/ID']
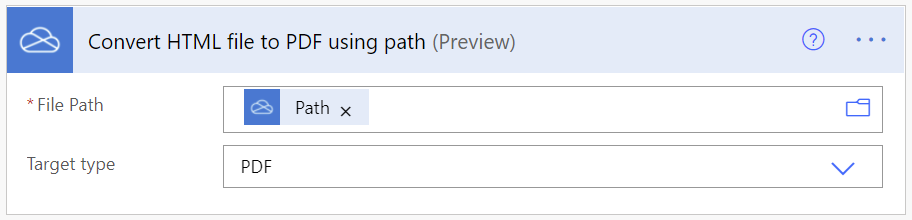
variables('HTMLContent')The created HTML file now can be converted to a PDF file and we will use OneDrive’s “Convert file using path” action. The “File Path” will rely on the “Create HTML file” action’s “Path” property.
Converting HTML Content to PDF
This action is in preview as of February 2021.
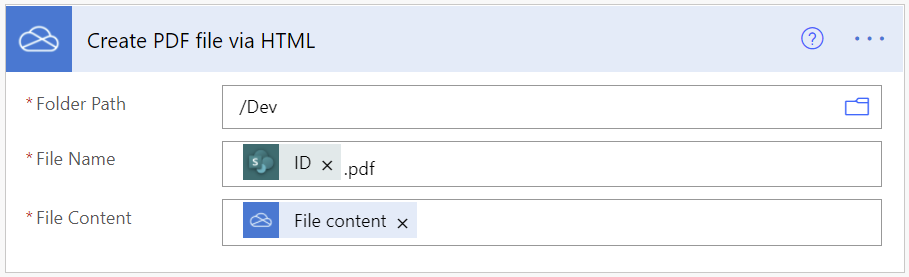
outputs('Create_HTML_file')?['body/Path']Once converted the PDF content will be saved as a file using OneDrive’s “Create file” action.
triggerOutputs()?['body/ID']
outputs('Convert_HTML_file_to_PDF_using_path')?['body']Deleting the HTML File
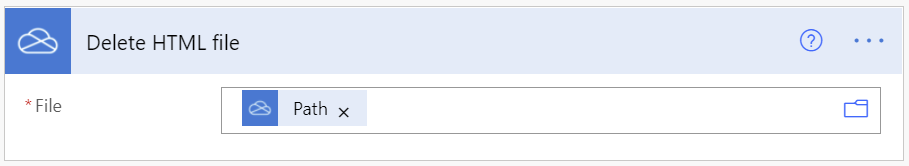
If required we will use OneDrive’s “Delete file” action to delete the HTML file which was generated previously to avoid wasting the space.
outputs('Create_HTML_file')?['body/Path']Testing
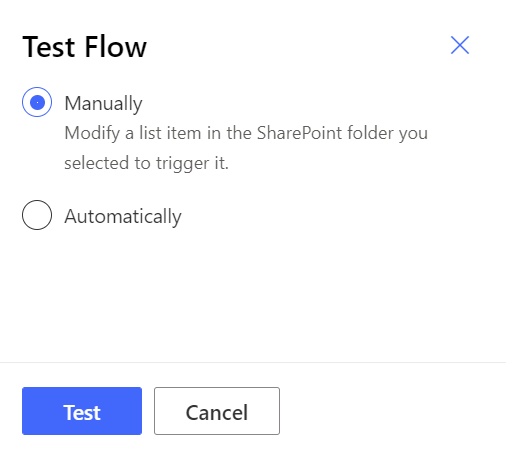
Now save the Power Automate and test it once to check if it’s working fine.
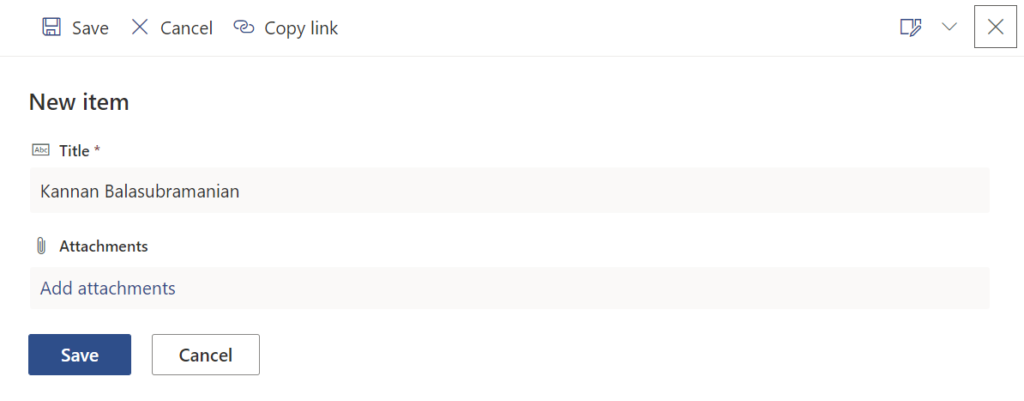
Create a new item in SharePoint and save it.
Go to OneDrive and check if the file is generated.

Open the file to check if it has been created.

Method 2: Using Word Online’s “Convert Word Document to PDF”
The trigger is when a SharePoint List item is created or modified.

The next action would be to fetch the image of the logo located in the OneDrive.

Now we have to convert the logo into a Uri format using the expression editor.


dataUri(outputs('Get_logo_file_content')?['body'])Creating Word template
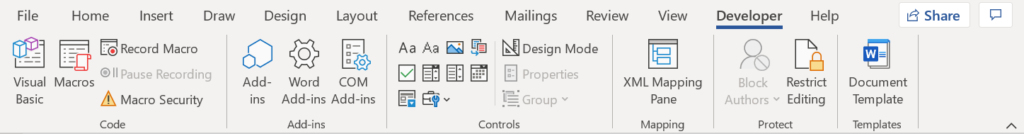
Open a word and if the developer tab is not available, configure the word to make it visible as shown below.
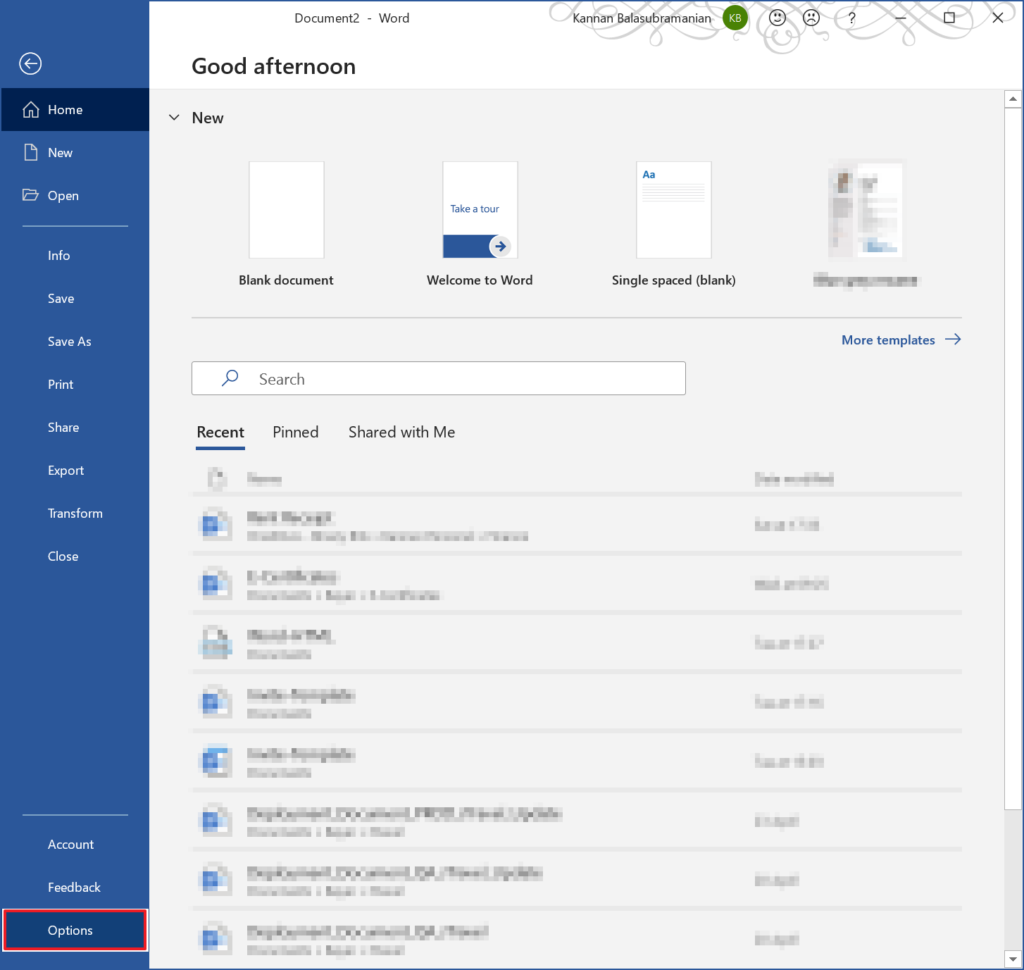
- Click on the tab “File.
- Click on the menu “Options”
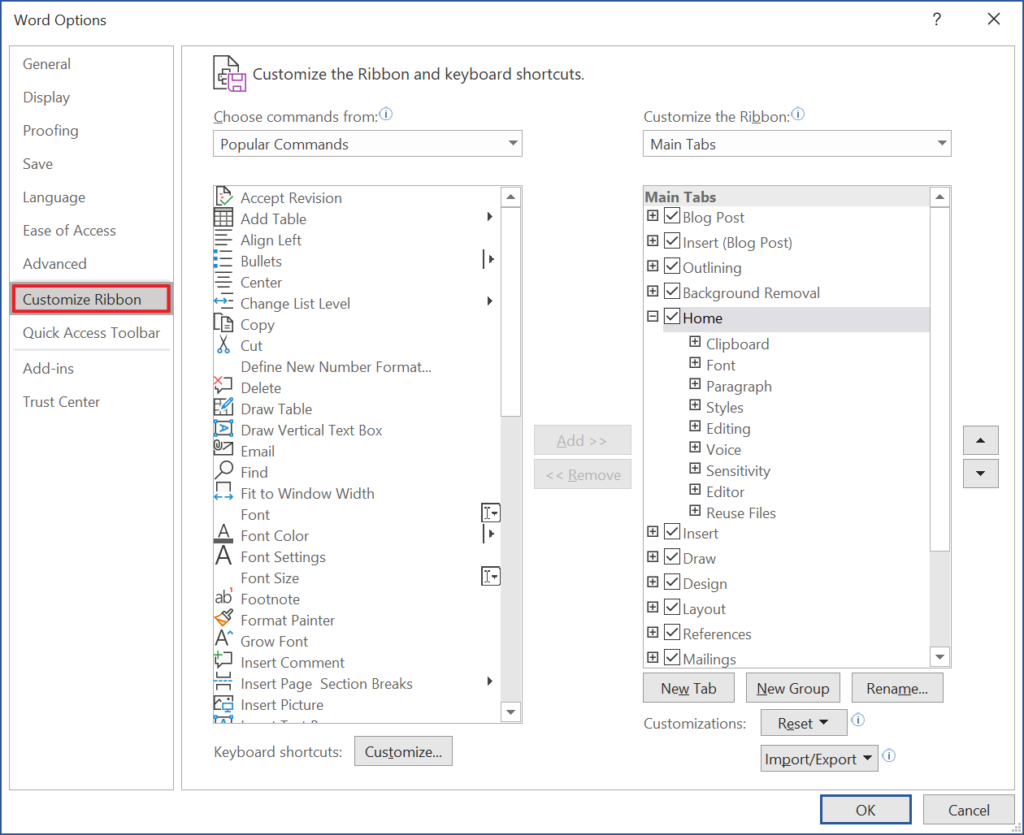
- Click on the tab “Customize Ribbon”
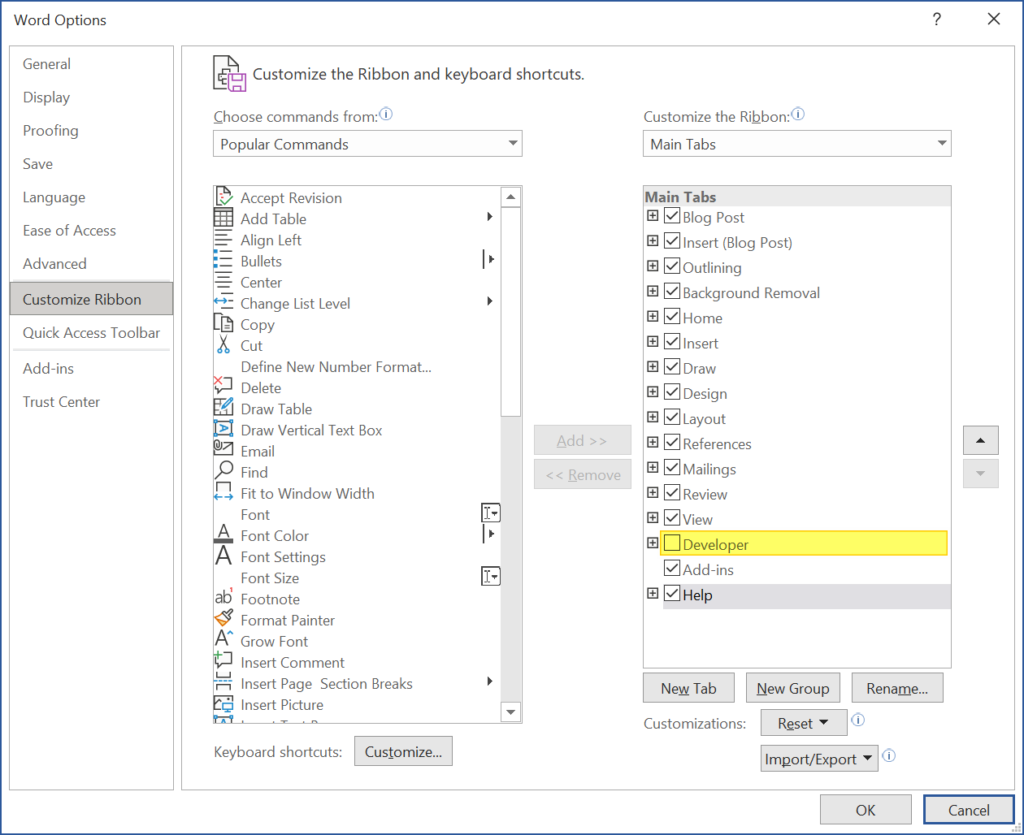
- Check the item “Developer” if not already checked.
Now you should have a developer tab in the ribbon.

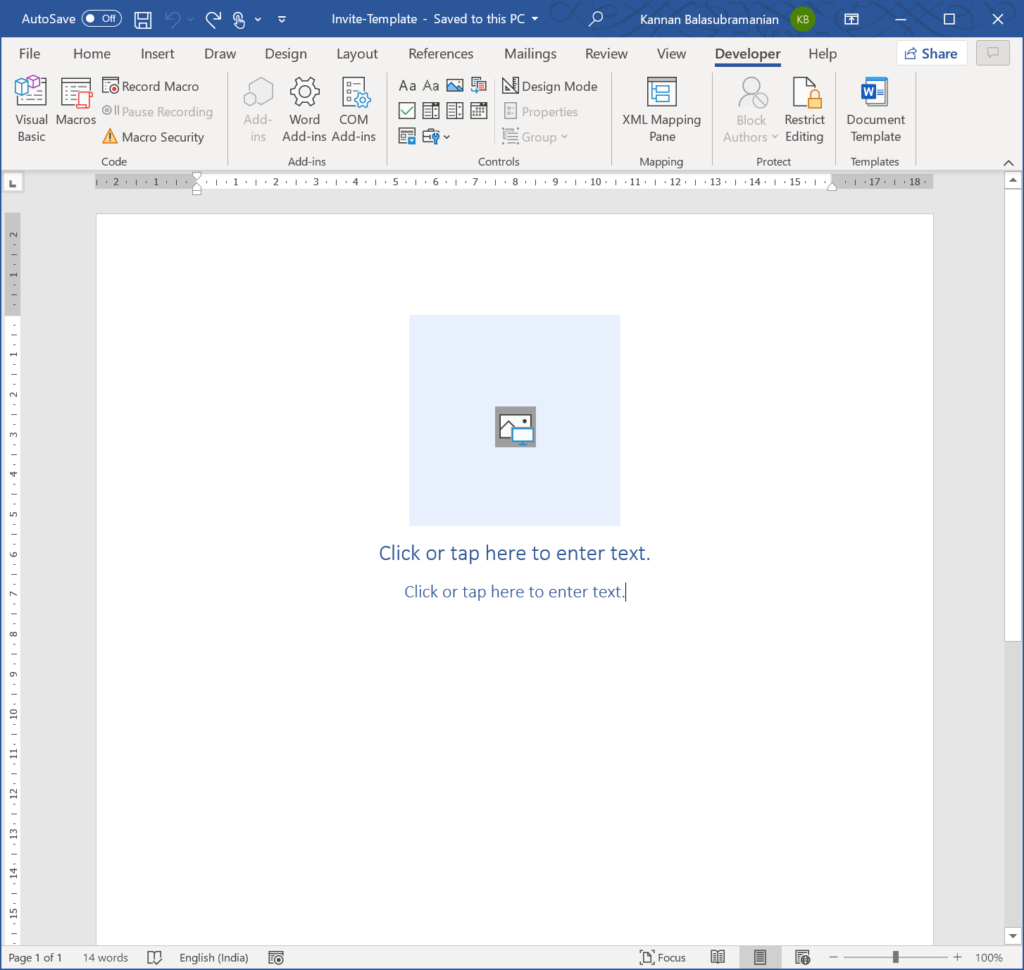
Now use the “Picture Control Content” to add a place holder for the logo.
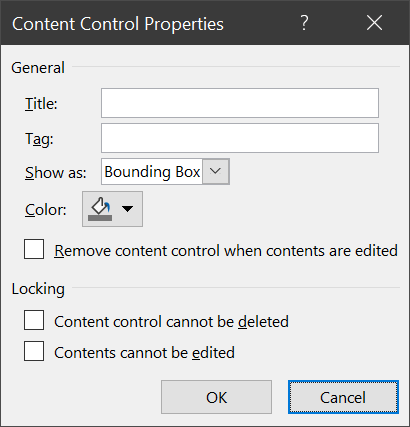
Once added, click on the placed “Picture Control Content” and then click on “Properties” in the ribbon to set the “Title” as “Logo” & “Tag” as “Logo”
Repeat the same for Title & ID using the “Rich Text Content Control”
Once added, click on the properties to set a “Title” as “Title” & “Tag” as “Title” for the title place holder and “Title” as “Id” & “Tag” as “Id” for ID place holder and use formats like alignment and text styles in the “Home tab”.
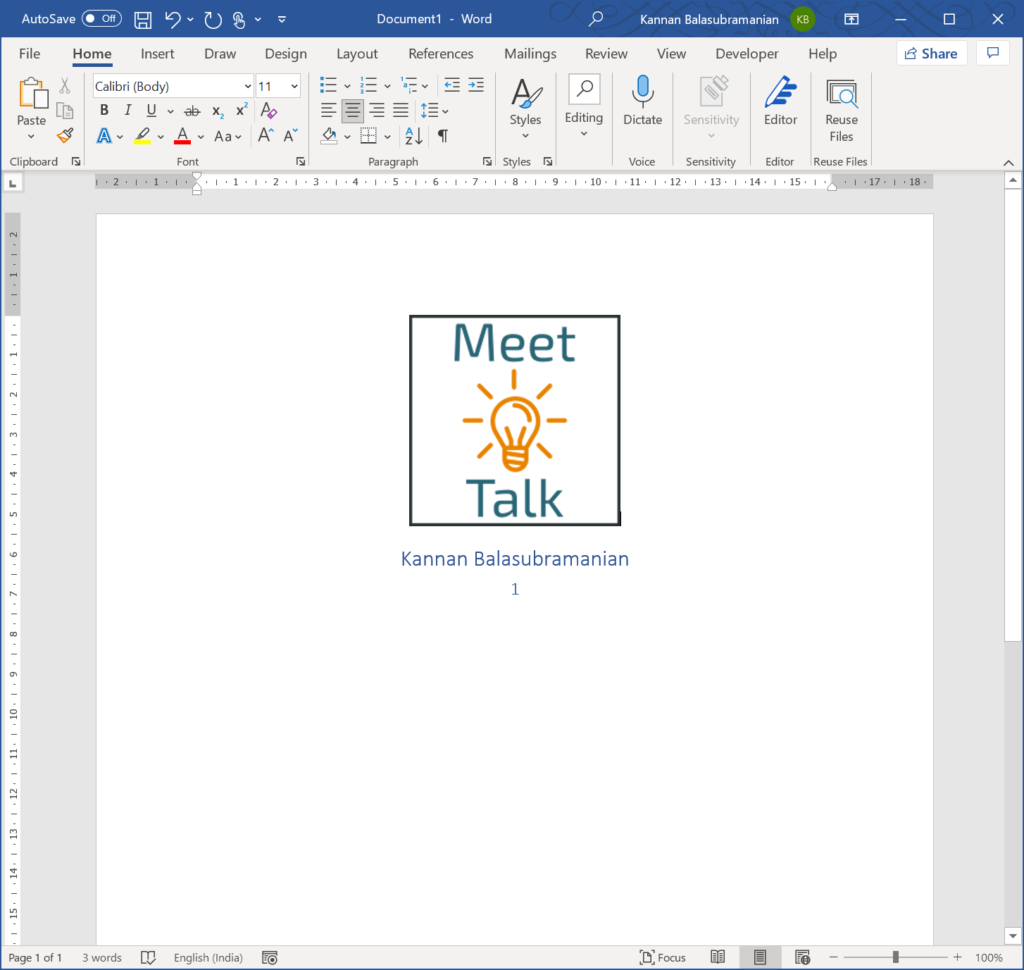
The word document should look like below.

Now save the file as a normal Word document with .docx extension. Upload the word document into OneDrive as “Invite-Template.docx”

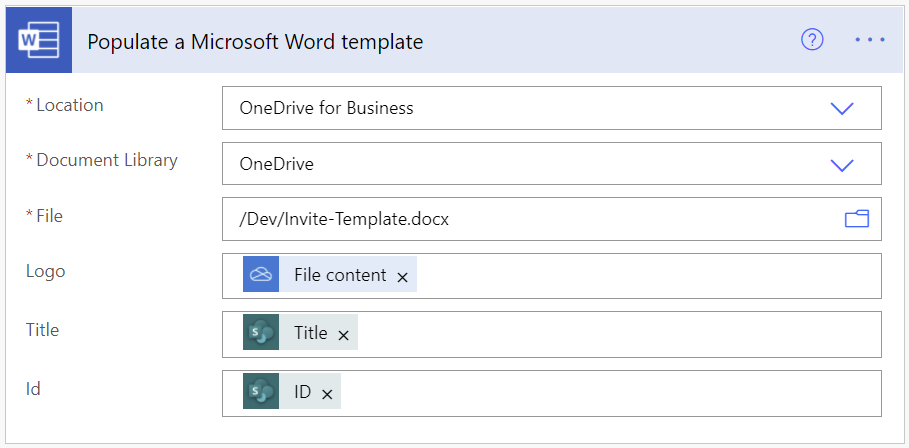
Now lets go back to the Power Automate and add an action “Populate a Microsoft Word template” of “Word Online”. Choose the location of “File” where the template file was uploaded. For Logo use the “File Content” from the “Get logo file content” (Note: We are not using the “LogoUri” variable here). For “Title” & “Id”, use the “Title” & “ID” from the trigger “When an item is created or modified”.
This is a premium action so a premium license is required and is in preview as of February 2021.

outputs('Get_logo_file_content')?['body']triggerOutputs()?['body/Title']
triggerOutputs()?['body/ID']
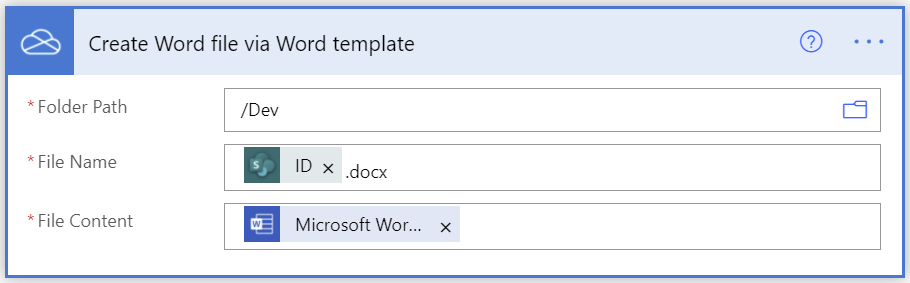
Now add OneDrive’s “Create File” action. Choose the “Folder Path” from OneDrive, where the filled Word document should be saved, along with the “File Name” being ID of the SharePoint item and “File Content” from the action “Populate a Microosft Word template”.

triggerOutputs()?['body/ID']
outputs('Populate_a_Microsoft_Word_template')?['body']Converting Word Content to PDF
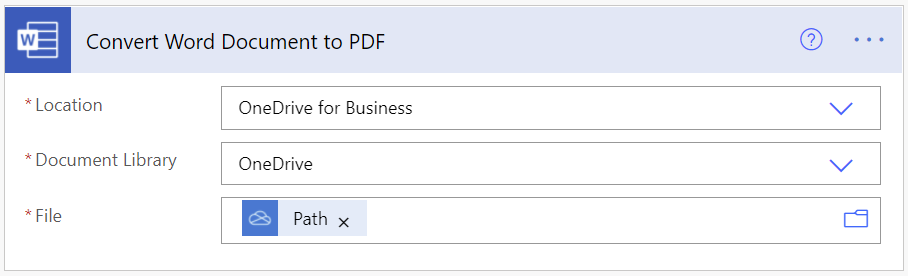
Now lets convert the Word document into PDF by creating the action “Convert Word Document to PDF” of “Word Online” pointing the “File” to the path returned by “Create Word file via Word template”.
This is a premium action so a premium license is required and is in preview as of February 2021.

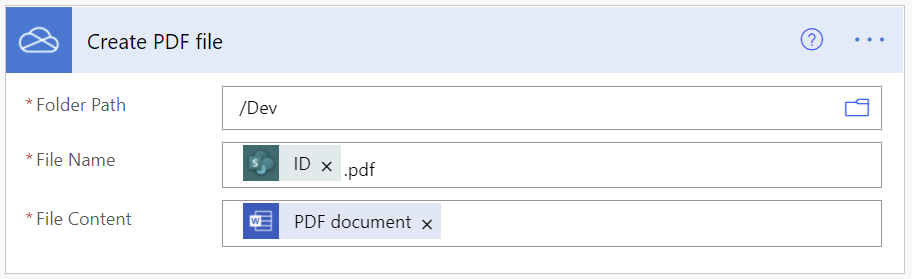
outputs('Create_Word_file_via_Word_template')?['body/Path']Now let’s use OneDrive’s “Create file” action to create the PDF file in OneDrive.

triggerOutputs()?['body/ID']
outputs('Convert_Word_Document_to_PDF')?['body']Deleting the Word File
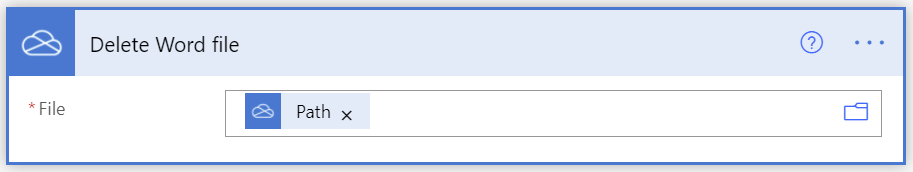
If required we will use OneDrive’s “Delete file” action to delete the Word file which was generated previously to avoid wasting the space.

outputs('Create_Word_file_via_Word_template')?['body/Path']Testing
Now save the Power Automate and test it once to check if it’s working fine.
Create a new item in SharePoint and save it.
Go to OneDrive and check if the file is generated.

Open the file to check if it has been created.